The other reason is that it will be easier to compare and share my results.
The photo I chose was from an old Audubon Society calendar. My first problem was getting it into the computer without a whole lot of color distortion. I quickly discovered that my scanner couldn't do it. [Note: I have an HP OfficeJet 5600 series All-in-One. The scanner stinks. The best scanner I ever had was an Epson Perfection.]
I discovered that photographing the picture in natural light rendered the best color reproduction after inputting to the computer.
 There are a number of ways to create a color palette from a photo. I could have done it one color at a time at a site like LunaPic, or with my photo editing software's color picker tool. However, I wanted to show you two websites which automatically create palettes for free.
There are a number of ways to create a color palette from a photo. I could have done it one color at a time at a site like LunaPic, or with my photo editing software's color picker tool. However, I wanted to show you two websites which automatically create palettes for free.
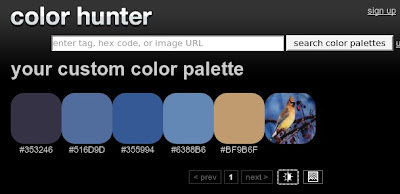
First at Color Hunter. All I had to do was upload the photo and click on "upload image."
 You can click on these screenshots to enlarge them. Color Hunter offers two options for their color palettes, vibrant (above), and dull (below.)
You can click on these screenshots to enlarge them. Color Hunter offers two options for their color palettes, vibrant (above), and dull (below.)
 Both seem to coordinate with the photo quite well.
Both seem to coordinate with the photo quite well.
Another option is Big Huge Labs Palette Generator:
 The Big Huge Labs palette is closer to Color Hunter's dull palette, though the hex code numbers are not the same. And considering the number of colored pixels there are to choose from in any photo, this isn't surprising.
The Big Huge Labs palette is closer to Color Hunter's dull palette, though the hex code numbers are not the same. And considering the number of colored pixels there are to choose from in any photo, this isn't surprising.
I arbitrarily chose the Color Hunter vibrant palette to work with first. I picked three colors and wrote down their hex codes. Then I went to the Color Converter and plugged in those codes to get the CMYK proportions. (Like I did in this photo from my previous post.)
I rounded the proportions to hundredths, because that's what my own photo editing software does.
So, here are the colors I've chosen to start experimenting with:
 #0025B9
#0025B9cyan - 1.0
magenta - 0.8
black - 0.28
 #1470C4
cyan - 0.91
#1470C4
cyan - 0.91magenta - 0.5
black - 0.11
 #EE9628
magenta - 0.37
#EE9628
magenta - 0.37yellow - 0.83
black - 0.07
The next step will be to try to figure out how to translate these numbers into recipes. Since the test run with the Dye Mixer Applet wasn't all that accurate .....
 ...... I have several doubts and a lot of questions.
...... I have several doubts and a lot of questions.
Next ..... Computer Hex Code Dyeing 2: Wrestling With Recipes
Related post: Dye Recipes From Computer Color Codes: A Theory
Computer Hex Code Dyeing 2: Wrestling With Recipes
Computer Hex Code Dyeing 3: 1st Samples - No Joy
Computer Hex Code Dyeing 4: 2nd Samples - Getting Closer
Computer Hex Code Dyeing 5: 1st Success?
11 comments:
Well Leigh this is a most facinating series of experiments you are doing! I thought I might try the first stage on one of my own photographs but I can't see how I coudl translatee them into dye using natural dyes. However just knowing how the colour breaks down into component is a very interesting exercise and one I plan to try -when I have time:)
How clever!!! Not to mention interesting, informative and fun. Thanks so much for this post. I can't wait to give it a try.
Leigh, I'm having a bit of a problem here. Are you sure those last numbers represent proportions? Normally proportions are indicated as parts of a whole such as 1 (if you are dyeing at 1% depth of shade) or 100 if you are working with more usual things. But your numbers do not add up to 1 and in fact, each one adds up to a different number. To get proportions that will work with dyeing, it seems to me you have to figure out some way to translated those numbers to a base of 1 or 100. Know any algebra? (sob)
If you're actually worried about monitor calibration (and my monitor is calibrated, and passed all of the 'is your computer color blind' tests), you can get a Huey. If you're performing any sort of professional graphics manipulation, you should definitely look into it.
It's a little wand thingy, and you stick it to your screen. The software that comes with it forces your monitor to output certain colors, which it measures through the 'wand', and adjusts your video drivers accordingly.
I use it because I sell hand-dyed yarn, and it's important to me to control the colors to the extent that I can. Correct color display on the web depends on several things. I can control how well I developed my photo, and which colorspace I used when I save a jpeg. I can't control whether someone's browser will properly respect my colorspace (there are, I think 2 that do -- Safari and I want to say Opera), and if the person's monitor is properly calibrated.
Helen, I've been wondering about how to do this with natural dyes too, but I am clueless because I wouldn't know how to find natural equivalents to the CMYK primaries. There are so many more variable with natural dyes than commercial ones.
Thank you Bspinner! I'd love to see what you come up with.
Peg, this is what drove me crazy all weekend! Those numbers are actually CMYK or printer ink values. They tell the printer what percentage of those colors to use to reproduce the computer color. I've been working on the next post in this series, which records my thought process and conclusions about how to actually use this info in a dye recipe. Hopefully that will help clarify(!?!)
Crazy Monkey, thank you so much for visiting and taking the time to leave a comment. At this point, I'm mostly only concerned with how my yarn samples match my photo. But! I am very interested in what you're talking about. I looked at the link to Huey. I've just signed up at the Pantone site. My problem is that my computer runs Ubuntu Linux, so I'm not sure how to utilize the Pantone software. I admit that I'm no Linux nerd, but that doesn't mean I can't be taught. :)
Hi Leigh,
More fun, I see! Am really enjoy, as always, tuning in to your process.
I'm not sure if you will find this link helpful -- but it is an online color blender that I like to use for web design quickie gradient hex codes.
It is a color Blender and you can view the codes in Hex, RGB, and RGB%.
What I think might be helpful -- is you could just type in your hex codes for the CMYK based color, then and look at the RGB% (for example (10%, 0%, 100%) would be translated to a red solution that was only 10% saturated + zero green + a blue solution that was completely saturated). So then 1/2 of your dye solution would be a red at 10% strength and the other 1/2 would be a blue at full strength.
I don't know if I have explained this very clearly, but knowing you, you will find a way to use the code component of the blender (you can also play with it for gradients, blends, etc.) for calculating some of what Peg was talking about. The percentages, themselves don't add up to 100 -- they are the percent of saturation for *that* color -- red, green, blue. Then those parts are combined to give you the 100%.
It's fun to play with in any event.
Love these posts!
Jane
Hi Jane,
Thank you for the Color Blender link. It's one I've not seen before, so I've added it to my design links page.
One of these days I want to try dying with the RGB model, but since publishing this post, I've worked out my 1st CMYK recipe. How well it works remains to be seen. I'll tell all about that in my next post. :)
Oh -- I forgot to add, that if you want to just figure an RGB percentage yourself -- just take the RGB numbers and divide each one by 255 (which is full saturation) i.e., RGB color: 249, 99, 49 would then be translated to: 1/3 part 98% red solution, 1/3 part 39% green solution, and 1/3 part 19% blue solution.
Can't wait for your CMYK post! I never get tired of color talk. :)
J.
You are so far over my head. I've just been trying to plant Palette Generator colors into Photoshop Elements but then I'm still mixing my dyes by eye, i.e., two parts cool yellow and one part warm blue. Good thing I only do it for fun.
Wow how cool is that! I love those colors.
Thanks for the links, I can't wait to see what comes next!!!
Post a Comment